Interactive Design's Exercise
(Week 01 - Week 08)
Fong Ee Xuan (0332842)
Interactive Design
Lecture Notes & Exercise
LECTURE NOTES
LECTURE 01: MODULE BRIEFING/ WEB DESIGN EVALUATION
Week 01
(04/04/2019)
Mr Shamsul briefed us about the exercise and projects using MIB. After that Mr Shamsul told us what software are we going to use and it is "Adobe Dreamweaver". After that, he told us about the HTML and CSS.
HTML is short form of "Hypertext Markup Language".HTML is the common coding at the start of the website. CSS is short form of "Cascading Style Sheets".CSS is where we design the coding of the size, colour, font style of the website.
LECTURE 02: UI & UX DESIGN
Week 02
(11/04/2019)
Mr Shamsul gave us a lecture which is UI & UX Design. He explained it in detail.
LECTURE 03: WEB STANDARD
Week 03
(18/04/2019)
Mr Shamsul explained to us about the web standard in detail. After he explained the lecture notes to us, he briefed us on the first project.
LECTURE 05: WEB DESIGN & NEW MEDIA
Week 05
(02/05/2019)
LECTURE 06: CSS INTRODUCTION
Week 06
(09/05/2019)
INSTRUSTION
EXERCISE
EXERCISE 01: Web Evaluation
Week 01
(04/04/2019)
To lets us know more about website, Mr Shamsul give us an exercise which is to critic 6 good and 6 bad website. We were separated into few group and we have to agree it together. Mr Shamsul give us a website to found out the good and bad website that we think and here are the link of it: The Best Design
Here are the 6 Good Design that we choose:
Figure 1.0: Elizabeth Taylor
Figure 1.1: Coachella
Figure 1.2: Imagine Entertainment
Figure 1.3: Forward You
Figure 1.4: Un Women
Figure 1.5: Master Class
Here are the 6 Bad Design that we choose:
Figure 1.6: Very Hong Kong Hong Kong
Figure 1.7: Gunsberg
Figure 1.8: 11 Coffee
Figure 1.9: Delo UA
Figure 1.10:Nasa
Figure 1.11: Get Smooth
EXERCISE 02: UI & UX Design
Week 02
(11/04/2019)
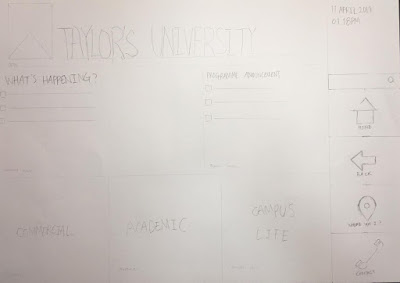
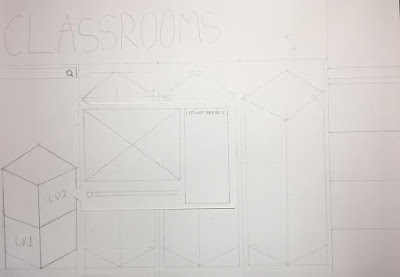
Mr Shamsul asked us design a information Kiosk for Taylor's University. We were separated into group. In this exercise, we have to think a scenario can that we can design it with a target. For our group's scenario is a new student come to Taylor's University and don't know where is the class room is.
Figure 2.0: The outcome that our group did
Figure 2.1: While my group member were discussing
Figure 2.2: While my group is presenting to another group
EXERCISE 03: HTML Coding
Week 04 - Week 06
Week 04
(25/04/2019)
Mr Shamsul taught us how to get used on basic coding on TextEdit (Mac Version). For HTML, we have to remember to write "<html>" for starting and "</html>" for closing. When we writing something in HTML or add something in it, also have opening and closing for it. Not only that, Mr Shamsul also taught us some basic HTML coding such as paragraph is "<p>""</p>", Italic is "<I>""</I>" , Bold is "<b>""</b>" , ordered list is "<ol>""</ol>" and so on.
To let us learn more, Mr Shamsul asked us to create a website that is about ourself by using TextEdit just like what we did last week. In the website, we need to wrote about ourself for example our favourite movie, artist and so on. In the exercise, Mr Shamsul also taught us how to out the navigation on the website.
Figure 3.3: The HTML code that I did in TextEdit about ourself (ScreenShot)
Figure 3.4: The Outcome of it
Week 06
(09/05/2019)
This week, Mr Shamsul taught us how to use Adobe Dreamweaver to do our last week work but the time, Mr Shamsul introduced us CSS and he asked us to add into the HTML file.
Figure 4.0: Applying CSS style in Index.File at Adobe Dreamweaver
Figure 4.1: Final outcome of #1
Figure 4.2: Final outcome of #2
Figure 4.3: Final outcome of #3
Figure 4.4: Final outcome of #4
Figure 4.5: Final outcome of #5
Here is the link to the official site :https://priceless-borg-98d4b1.netlify.com
EXERCISE 04: HTML & CSS Document Development
Week 07 - Week 08
Week 07
(16/05/2019)
This week, we learned how to create some simple and basic layout at Adobe Dreamweaver by using HTML and CSS. All we used was 'Header", "Section","Aside" and "Footer" in a container.
Figure5.0: The CSS file that we create for the simple layout
Figure 5.1: The Outcome of it
Week 08
(23/05/2019)
In this week, Mr Shamsul want us to create a website which is about Adobe Photoshop. We were required to used the layout that we have learned on last week which have "Header","Section","Aside" and "Footer".
At first I just type all the information in the layout that we did last week. After that I only change the background colour and also the typefaces of it.
Figure 5.2: With information #1
Figure 5.3: With information #2
Figure 5.4: Process of making it nicer
Figure 5.5: The HTML File #1
Figure 5.6: The HTML File #2
Figure 5.7: The CSS File #1
Figure 5.8: The CSS File #2
Figure 5.9: The CSS File #3
Figure 5.10: The CSS File #4
Figure 5.11: The Final Outcome #1
Figure 5.12: The Final Outcome #2
Here is the link to the official site :https://dazzling-dubinsky-6cbcd5.netlify.com




















































Comments
Post a Comment